Semantics Simple, Intricate, and Exquisite
05 Oct 2017Opening new worlds in Semantic
The world of Semantics is as the title suggests simple, intricate, and exquisite. When starting with Semantic UI it can be overwhelming. The amount of information they throw at you from the start is a little bit daunting. It’s like going to a new fusion restaurant and looking at their menu. It has a whole set of items you sort of know but sort of don’t know because they mix their cooking style with other ethnicity styles. This feeling of joy and confusion in the beginning ends when you start to use Semantics often. You start to notice its simplicity. (Note: I will be referring to the Semantics UIwebsite.)
The simplicity of Semantics comes from its use of words to initiate the ui elements. Things like ‘’ creates an icon that has the shape of a star. You see these all over the internet which you might associate with rating something. Other examples might be a subscribe button that You Tube uses you can find it as a button that you can change the words on top of the button. You can also change the color, size, and add other stuff to you button if you want just by adding inverted (which will flip the color scheme of the button Ex: black text & white background to white text & black background)or “large star icon” (which will create a larger version of the star) and much more options u can find on the semantics website. One last example would be “ui grid” (really helpful) which can help you organize a website in pieces and look more uniform like such as this. The use of understandable words really helps with learning this UI type of language.
Semantics intricacy comes from it’s vast library you see on the above links on Semantics UI. There are MANY choices to style your one icon, button, and or full page as explained above. If you look at this button link you can see the amount of options you can use on this button. Things such as: animated, labeled, colored, size, and more!. This is most likely where the learning curve comes in because of this UI vast use of customization.
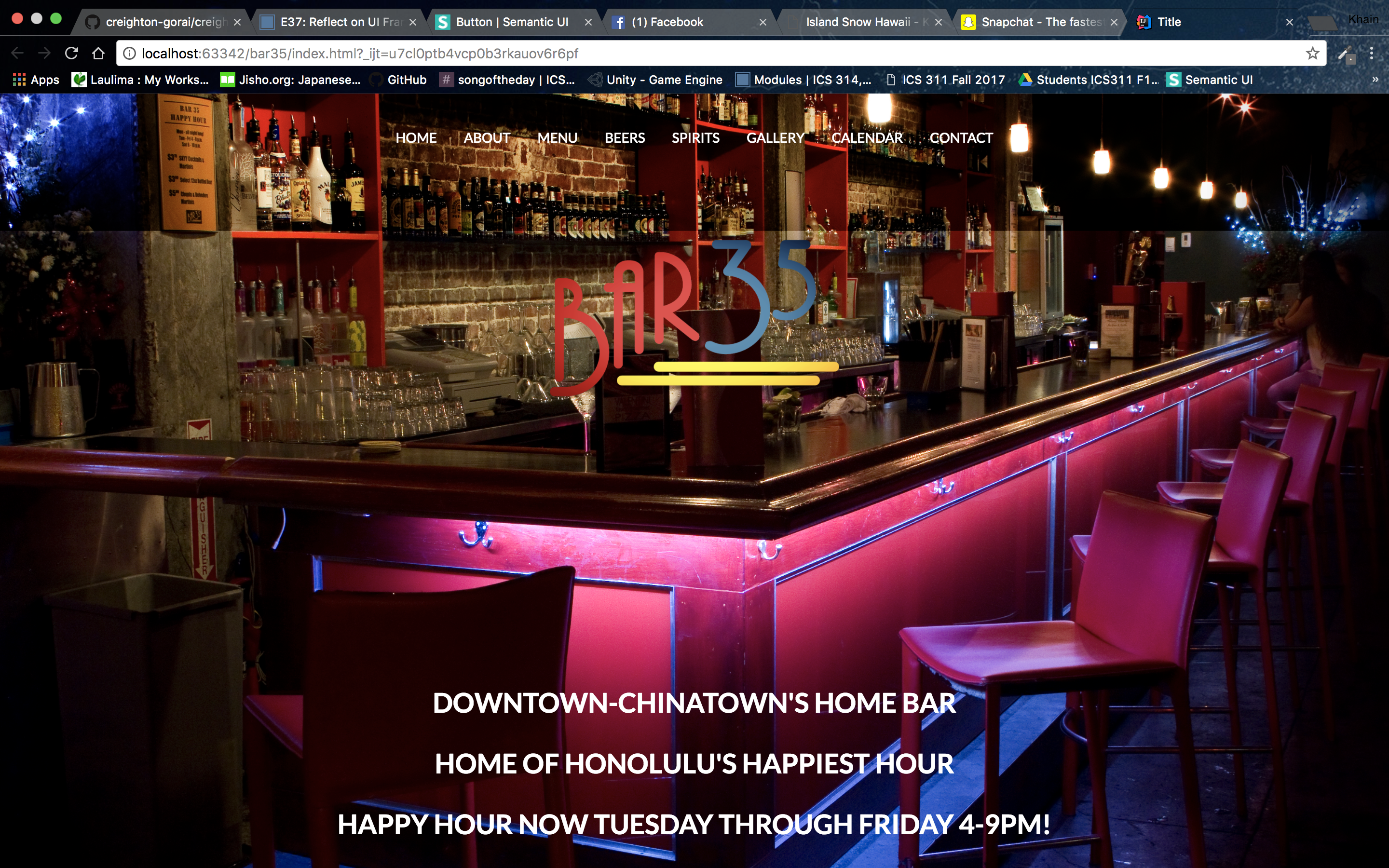
All this being said and done it can really show an exquisite finished work. Don’t be weary of learning this UI type of language though because once all is done and you get use to it you can really see your work shine. This is where your hard work comes into fruition by seeing what you create front and center and come to life. I will leave a small example of what semantics can do by recreating a partial web page. (Copied on 10/05/17)